Invite to Our blog, a room where inquisitiveness meets info, and where daily topics become interesting discussions. Whether you're seeking insights on way of life, innovation, or a bit of whatever in between, you have actually landed in the right location. Join us on this exploration as we dive into the worlds of the normal and remarkable, making sense of the globe one article at once. Your trip right into the fascinating and diverse landscape of our How To Make Image Move When Hover In Html begins right here. Explore the captivating web content that awaits in our How To Make Image Move When Hover In Html, where we decipher the complexities of various subjects.
How To Make Image Move When Hover In Html

How To Make Image Move When Hover In Html
Html Css Hover Effects DaddaserMy Site

Html Css Hover Effects DaddaserMy Site
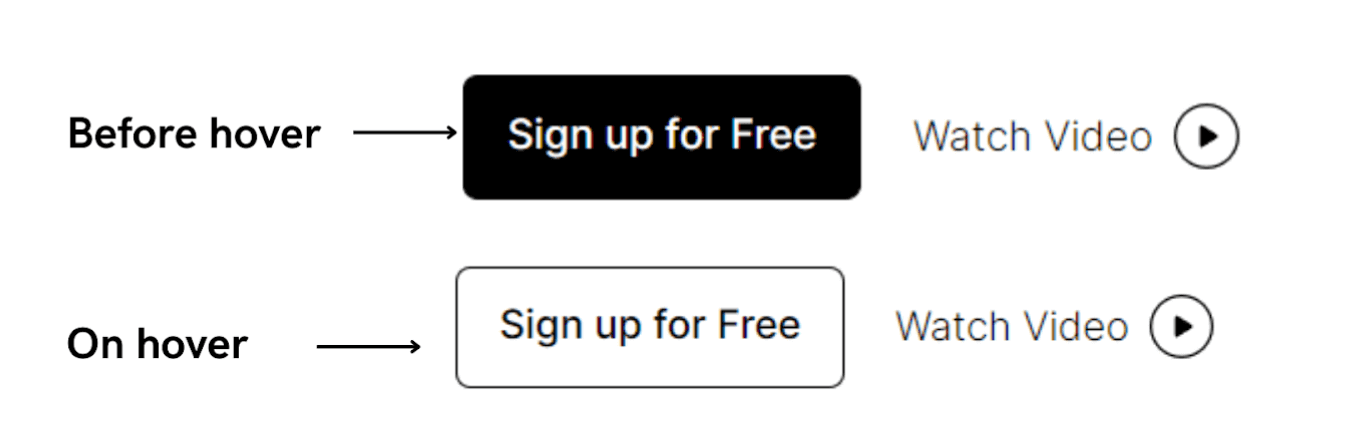
25 Button Hover Animations Figma Community

25 Button Hover Animations Figma Community
Gallery Image for How To Make Image Move When Hover In Html

An Interactive Guide To CSS Hover Effects LambdaTest

How To View Full Images On Hover In Google Sheets

How To Create A Mouse Hover HTML Tooltip Text

Image Hover Effects In CSS Coding Ninjas

How To Add A Tooltip With Hover Effect Using Html And Vrogue co

CSS Hover Why Only The Area Of Text Gets hover gets Black Why

CSS Hover Why Only The Area Of Text Gets hover gets Black Why

An Interactive Guide To CSS Hover Effects LambdaTest
Thank you for selecting to discover our site. We best regards wish your experience surpasses your expectations, and that you find all the information and sources about How To Make Image Move When Hover In Html that you are looking for. Our dedication is to supply a straightforward and informative platform, so do not hesitate to navigate through our pages with ease.