Welcome to Our blog, an area where inquisitiveness satisfies details, and where everyday subjects end up being engaging conversations. Whether you're looking for understandings on way of living, technology, or a little bit of everything in between, you've landed in the ideal area. Join us on this exploration as we dive into the worlds of the normal and phenomenal, making sense of the world one post each time. Your journey right into the fascinating and diverse landscape of our How To Make Scrolling Images In Html starts right here. Explore the exciting content that waits for in our How To Make Scrolling Images In Html, where we unwind the details of numerous topics.
How To Make Scrolling Images In Html

How To Make Scrolling Images In Html
Scrolling Text In HTML CSS And JavaScript Scrolling Text YouTube

Scrolling Text In HTML CSS And JavaScript Scrolling Text YouTube
How To Create Horizontal Scrolling Images In Squarespace Squarespace

How To Create Horizontal Scrolling Images In Squarespace Squarespace
Gallery Image for How To Make Scrolling Images In Html

Parallax Scrolling Website How To Make Animated Website Using HTML

How To Take A Scrolling Screenshot The TechSmith Blog

How To Create An Infinite Scroll Carousel With Css YouTube

How To Create CSS Horizontal Scrolling Website Red Stapler

How To Create Scrolling Tables In Google Sheets 2 Min Easy Guide

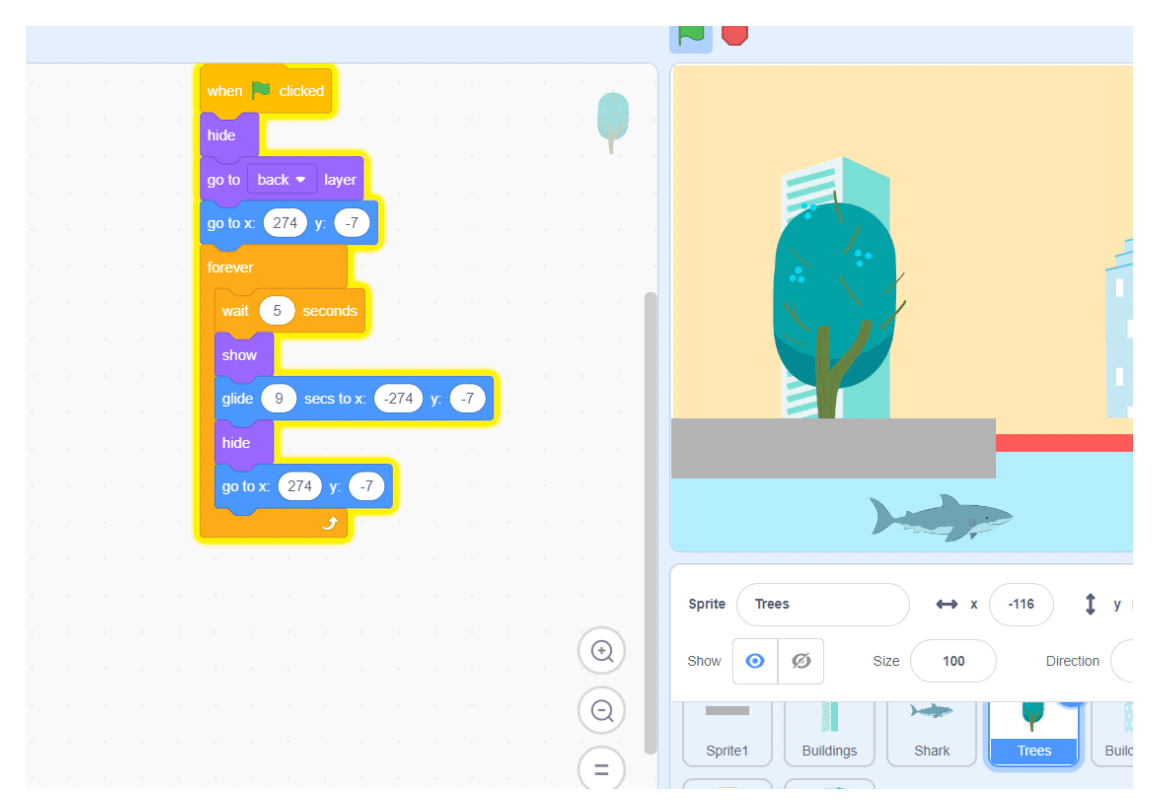
H ng D n C ch L m Game Background Cu n Trong Scratch V i How To Make A

H ng D n C ch L m Game Background Cu n Trong Scratch V i How To Make A

How To Create A Scrolling Website Animation YouTube
Thanks for selecting to discover our internet site. We regards wish your experience surpasses your assumptions, which you discover all the information and resources about How To Make Scrolling Images In Html that you are seeking. Our commitment is to provide an user-friendly and insightful platform, so feel free to browse through our pages easily.